初めてのワードプレス、初めてのホームページ作成では何から始めてよいのか?私も最初はそうでした。
まずは初心者でも使いやすい良いテーマを付けないと、せっかくのホームページも見てもらえる状態にならいです。
では、何がその良いテーマなのか?
何を基準にすればよいのか判断がつかないと思います。
調べれば調べるほどわからなくなる。
様々なテーマがインターネット上にあふれています。
テーマは着せ替えができるので、何度でも変更できます。
しかし、実際にテーマを変えると、使い勝手も変わりますし、テーマごとにcssなどのコマンドが違うので、文字飾りなどが無くなったり、変に表示されたりすることはよくあります。
テーマを変えるたびに、すべてのページにおいて変になっていないか確認していく作業は結構手間なものです。
無料テーマと有料テーマの違い
まず大きく振り分けできるのは「無料」か「有料」かです。
もちろん安いに越したことはないのですが、なぜ・どこに違いがあるのかを見ていきたいと思います。
安心して使うことができる
「無料であるなら無料の方がいい」誰でもますそう考えると思います。
でもなぜ無料でこれほどいろいろなテーマが出まわているのでしょうか?
無料テーマの中には、悪質なコードが入っているものがあります。
知らない間に外部リンクを貼られている場合があります。
もしくは、使える機能が少なく有料版への乗り換えを勧められるお試し版の要素が強い無料テーマが多いです。
ワードプレス自体が頻繁にアップデートし、進化していきますが、無料テーマでは無料なだけにいつアップデートを止めたり、サービスを停止するかわかりません。
元のワードプレスだけ進化し、テーマがそれに対するアップデートが無ければそのうちに使えなくなってしまいます。
ある日、突然「あれ?開かない。編集もできない。」ということになれば目も当てられません。
有料テーマである程度名の通っているものの方が継続性という意味でも信頼できるでしょう。
少なくとも悪意のあるコードが入っていたりすることはないです。
「初心者だから、まずは無料から」となりがちですが、最初からこれと決めた有料テーマで作り込んで慣れた方が後々手間が無いです。
記事の装飾機能やウィジェット違う

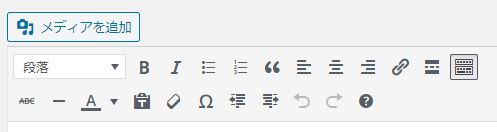
ワードプレスを最初に入れた状態のツールバー

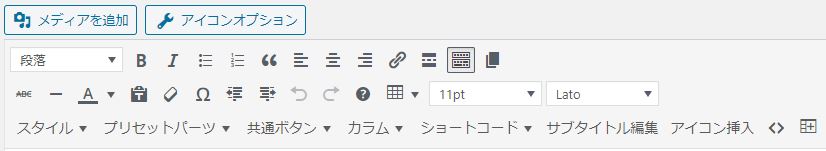
有料テーマのツールバー一例
テーマによりますが、おおむね有料テーマの方が文字の装飾機能や記事のスタイルやショートコードなどが充実しています。
マーカーやラベル、ボタンの色や形が豊富に選べたり、吹き出しを付けることができたり、カラム分割などが標準でついています。
ウイジェットについても、いろいろなところにメニューを置けたり、編集できたりします。
無料のテーマでもいろいろとプラグインを豊富に取り付けることで補えますが、後付けなのでプラグイン同士や、プラグインとテーマで干渉しあい不具合が起きる場合があります。
また、プラグインを多く入れると容量が増え、ホームページの動きも遅くなり、SEO対策上よくありません。
デザインが違う
無料のテーマでもカスタマイズすることで見栄えのするデザインを作り上げることができる場合がありますが、いろいろとテクニックが必要になってきます。
また、自分でカスタマイズしてしまうと、どうしても100%を求めて工夫することに労力を割いてしまうことになります。
多少の金額を払ってでも有料テーマを買う方があらかじめ洗練されたデザインのものが豊富にあります。
また、テーマによっては、テーマ内でさらにデザインのみ着せ替え出来るものもあります。
デザイン会社、美容院、小売店などお店の専門性に合わせたテーマを選ぶことができ、すぐに内容の作成に入れるので、有料テーマをお勧めします。
つまり、無料テーマは、金銭的なリスクがない代わりに、安全性にリスクがあり、時間、労力などのリスクも伴うことになります。
有料テーマでも数千円~2万円程度でありますので、有料テーマがおすすめです。
初心者でも使いやすいテーマとは
何を持って使いやすいとするのかについてみていきます。
デザインを触らなくても良いテーマ

なんでもできるということは全てを設定してやらないといけないということです。
記事内の装飾などはいろいろと選べた方が見栄えのするページができるので良いと思います。
しかし、全体のデザインまでいろいろと変えれるとなると、全体をイメージして、設定方法を確認してなど大変な作業になってきます。
ある程度決まったフォーマットに落とし込んでいくだけの方が使い勝手が良いのです。
最初に洗練されたテーマを選んだら、デザインはあまり変えずにいた方が無難です。
プラグインをあまり必要としないテーマ
シンプルなテーマでもプラグインをいろいろと入れるとできることがかなり増えます。
しかし、やみくもにプラグインを付けると、プラグイン同士やプラグインとテーマで干渉しあい不具合が起きる場合があります。
不具合が起きるたびに、何が問題なのか調べるのに時間もかかり、イライラも募ってしまいます。
また、プラグインを増やすということはホームページ全体のファイル数や容量も増え、ホームページを表示させるまでの時間もかかるようになってきます。
これではユーザビリティに悪影響を与えることになり、SEO的に不利になります。
最初から必要と思われる機能をある程度揃えているテーマを選ぶことで、不要なプラグインを入れる必要が無くなります。
HTMLやCSSを覚えなくても使えるテーマ

ワードプレスを本格的に勉強すれば、HTML、CSS、PHP、JavaScriptの4つの言語に行きつきます。
これらを駆使することで、何でもできるようになりますが、4つも言語を覚え、組み上げていくのはかなり本格的で大変です。
これができれば、ホームページ制作会社ができます。
テーマによっては、一部のところだけ「htmlを入れるとこで○○ができます」や「cssを触ることで変えることができます」とうたっているものがあります。
でもなるべくなら、触れないで色々とできるようになっていた方が覚える手間が減るので良いです。
マニュアルがしっかりしているテーマ
マニュアルがあるというのは当たり前のようですが、以外にないものも多いです。
もしくはホームページ上に基本的なことだけ書かれているといった感じです。
公式のマニュアルがしっかりしていなくても、広く利用されているテーマなら様々な方が非公式マニュアルをネット上に公開している場合があります。
「テーマ名 わからないこと」で調べると大概のことが載っています。
使おうと思っているテーマ名で調べ、色々なマニュアルがある方が後々使えます。
問合せができるテーマ
マニュアルだけでわからないことは「問合せ」ができることが必要になってきます。
いくらカッコよくて機能が豊富なテーマでも「問合せ先」が無かったり、「技術的な問合せはマニュアルをご覧ください」だけだったりすると後々困ることになるのでやめておいた方が無難です。
しっかりとしたサポート体制があるテーマを選びましょう。
SEO対策済みテーマの見分け方
難しいシステム的なことは書いても見分けが難しいので、ここでは簡単に見分けられる方法をご紹介します。
SEO対策済みと書いてあるか
「えっ!」と思われるかと思いますが、公式サイトに書いてないものもあります。
内容はどんなものかわかりませんが、まずは書いてあることが大切ですね。
AMP対応になっているか
AMP(Accelerated Mobile Pages)とは、Googleが推進しているモバイルページを高速に表示させるための手法です。
スマホ表示された時だけ、シンプルな見た目のホームページになり、その分、高速表示を可能にします。
まだまだ対応できている者は少ないので、早速AMP対応になっているということはそれだけSEOへの取り組みがしっかりとしているといえると思います。
公式サイトの表示スピードを調べてる
どれだけ軽いか(早く表示されるか)はいまやSEO対策にとって大切な要因の一つです。
複雑なプログラムになればなるほど解析に時間がかかり、表示速度が落ちます。
簡単な表示速度の調べ方は「Page Seed Insights」で公式ページを測ってみるとおおよそわかります。
https://developers.google.com/speed/pagespeed/insights/
SEO対策とは
様々な技術的方法がありますが、ここでは簡単にわかりやすものをあげてみます。
パンくずリストが入っている
パンくずリストとは、ヘッダーの下にある
![]()
このように階層で今のページを示すものです。
ユーザーに、今どこを見ているのかがわかりやすく、内部リンクにもなっているのでSEO対策としては必須です。
ページごとにディスクリプションやメタタグを入れれるようになっている
ホームページだけでなく、各ページごとにページの説明を記入できることで、より検索にマッチしたページを表示してもらえるようになります。
noindexが使える
noindexやnofollowのコードは、クローラー(インターネット上に存在するあらゆるホームページの情報を取得し、自動的に検索データベースを作成する巡回プログラム)にページを巡回させない、見せなくさせるようにするものです。
まだ作成中のページや、内容薄くクローラーに引っかかると検索順位が下がりかねないページなどをあらかじめクローラーに引っかからない設定にすることができます。
サイトマップを自動生成できる
ユーザーに対し親切であると同時に、クローラーに対しても親切なのでSEO対策としてはある方が良いです。
レスポンシブwebデザインになっている

レスポンシブwebデザインとは、一つのホームページで、見る端末により見せ方を変えるデザインのことをいいます。
パソコンでは横に広く画面いっぱいを利用する方が見やすいですが、スマホで同じ画面だと、横スクロースするか、ギュッと縮小されて大変見にくいものになってしまいます。
そこで、スマホ画面なら、スマホ用にホームページのデザインを自動的に変えてスマホでもみやすいように表示してくれるのがこのレスポンシブwebデザインになります。
オススメ有料テーマ厳選トップ3
上記を踏まえ、弊社で利用しているテーマをご紹介させていただきます。
この中ではどれが良いとかではなく、好みで選んでいただいてよいかと思います。
DIVER[ダイバー]
価格:17,800円
特徴:マニュアルがわかりにくいですが、googleで検索すれば、非公式マニュアルがたくさんあり、悩むことはないです。
初めてワードプレスを利用する方にはDIVERの入力補助はわかりやすく使い勝手が良いと思います。
メール問合せにも素早く対応いただけます。
THE THOR[ザ・トール]
価格:14,800円
特徴:このホームページはTHORで作成しています。ページごとにカラム設定ができたり、ページ作成の際のマーカー、ラベル、ボタン、ボックスなど初期設定も豊富ですが、設定を自由にカスタマイズして保存できます。
よりオリジナリティーがあるホームページが作成できます。
いろいろと設定を変えれる分、最初の設定に少し時間がかかります。
Emanon Business[エマノン]
価格:12,800円+プラグインEmanon AMP 2,980円(税込)
特徴:拡張プラグインを購入することで、AMP対応となります。
吹き出しなどを利用したい場合も別途拡張プラグインを購入することになります。
最初の部分だけお手伝いさせていただくパッケージをご用意しています。↓↓↓↓↓